插件系统概述
插件系统的概述

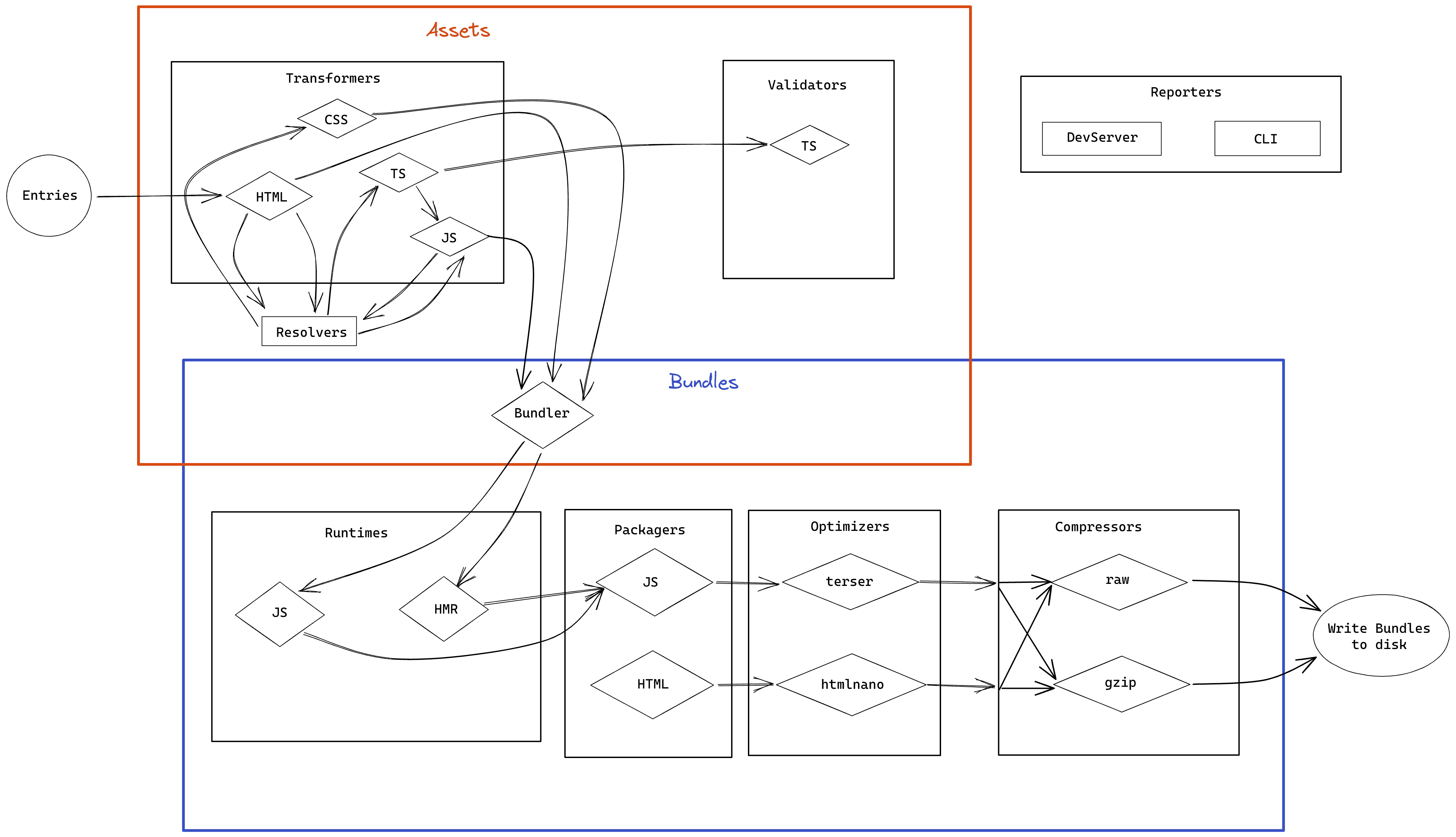
Parcel 架构
#即使你没有做任何复杂的事情,如果你要经常使用 Parcel,花一些时间了解它的工作原理是有意义的。
实体
#- 资产:在最简单的情况下,资产对应于源文件(例如磁盘上的 TypeScript 文件)。但是,转换器不仅可以修改(转换)资产,还可以为单个输入资产返回多个资产。
- 依赖项:依赖项模拟资产请求其他资产(例如 JavaScript 中的
import "foo";声明或 HTML 中的<link rel="stylesheet">)。它们是由转换器显式添加的(有时称为传出依赖项)。此外,Parcel 还跟踪这些依赖项指向的资产,并将此信息公开为资产的传入依赖项(从而列出某些资产的导入者)。 - 包:包是将被写入单个文件以供浏览器加载的资产分组。异步包是为延迟依赖项创建的包(例如,用于
import()调用),而共享包包含多个其他包使用的资产,并且为了提高加载性能而被分离。
Parcel 的阶段
#从高层次上讲,Parcel 经历了几个阶段
- 解析
- 转换
- 打包
- 命名
- 打包
- 优化
- 压缩
解析 和 转换 阶段并行工作以构建所有资产的图形。
在 打包 阶段,资产被分组到包中。每个包的输出文件名在 命名 阶段确定。
然后,打包、优化 和 压缩 阶段并行工作以生成每个包的最终内容。
打包 阶段将每个包中的资产合并到输出文件中。
优化 阶段转换每个包的内容。完成此操作后,Parcel 将确定每个包的内容哈希,这些哈希将应用于最终的输出文件名。
最后,压缩 阶段在将每个输出文件写入文件系统时生成一个或多个编码。
资产图
#在解析和转换阶段,Parcel 会发现应用程序或程序中的所有资产。每个资产都可以对其他资产有自己的依赖关系,Parcel 会将这些依赖关系拉入。
表示所有这些资产及其相互依赖关系的数据结构称为“资产图”。
包图
#Parcel 建立了完整的资产图后,会将其转换为包图,其中包含资产图,并另外描述哪些资产应该分组到包中(以及这些包之间的关系)。
某些资产被认为是应用程序的“入口”点,并将保持为单独的包。例如,如果你的 index.html 文件链接到 about.html 文件,它们不会合并在一起。
插件类型的完整列表
#- 转换器:将资产转换为另一个资产
示例:将 Typescript 转换为 JavaScript(每个文件) - 解析器:将依赖项请求转换为绝对路径(或排除它们)
示例:为导入添加自己的语法,例如import "^/foo" - 打包器:将资产图转换为包图
示例:创建一个打包器来进行供应商化(将应用程序和 node_modules 代码分离) - 命名器:为包生成文件名(或文件路径)
示例:将输出包放置在分层文件结构中,省略包名称中的哈希 - 运行时:以编程方式将(合成)资产插入包中
示例:为每个包添加分析 - 打包程序:将一组资产(包)转换为包文件
示例:将所有输入 CSS 文件连接到 CSS 包中 - 优化器:对完成的包应用修改(类似于转换器)
示例:运行缩小器或转换为数据 URL 以供内联使用 - 压缩器:以一种或多种方式压缩或编码包
示例:使用 Gzip 压缩包 - 验证器:分析资产并发出警告和错误
示例:进行类型检查(TypeScript、Flow) - 配置:可重用的 '.parcelrc' 包
示例:为你的样板提供定制的 Parcel 配置 - 报告器:监听构建的事件
示例:生成包报告,运行开发服务器