Parcel v2.6.0
我们很高兴宣布 Parcel v2.6.0 发布!此版本包含新功能,包括 React 的错误覆盖层、HMR 中对源映射的支持以及 CSS 模块中的本地作用域变量,以及许多错误修复和改进。
React 错误覆盖层
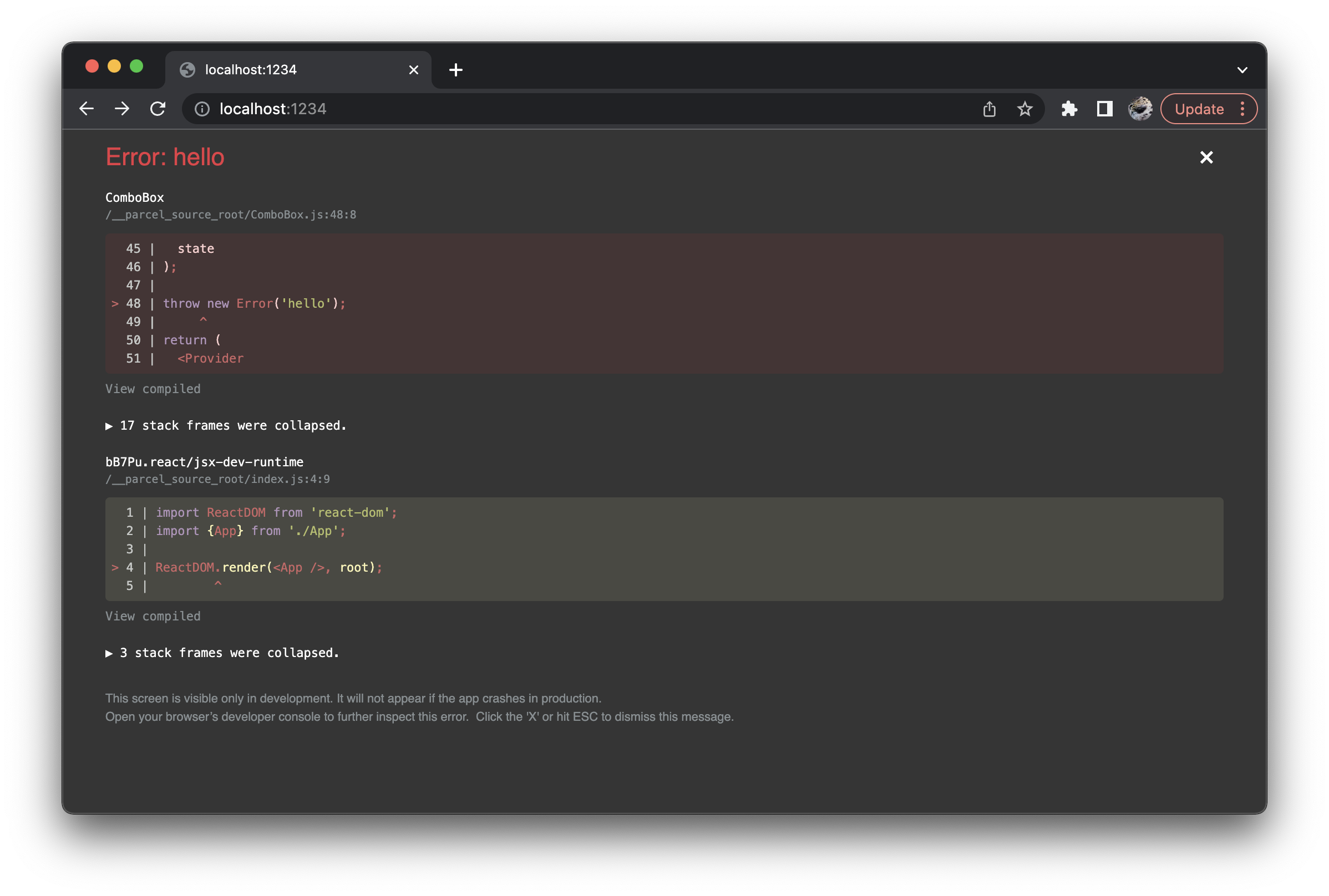
#Parcel 长期以来一直包含一个用于构建错误的浏览器内覆盖层,但当发生运行时错误时,它只记录到控制台。正如 Create React App 所流行的那样,Parcel 现在也为 React 包含了一个运行时错误覆盖层,它显示了带有突出显示的代码帧的漂亮堆栈跟踪,这些代码帧会自动省略 React 框架内部。

这些代码帧使用源映射来显示您的原始代码,但您也可以选择显示编译后的输出,或者展开折叠的框架内部堆栈帧。所有这些都由 Create React App 使用的同一个包提供。感谢 CRA 团队为错误构建了如此出色的 UI!
直接从错误启动您的编辑器
#React 运行时错误覆盖层和 Parcel 的构建错误覆盖层现在都支持点击代码帧中的文件名或行号,直接跳转到代码编辑器中的该行!Parcel 会根据正在运行或已安装的进程,从超过 15 个 支持的编辑器 列表中自动检测您正在使用的编辑器。这使得在浏览器中调试与编辑器中相应的代码之间轻松跳转变得非常容易。
HMR 源映射
#Parcel 长期以来一直支持 HMR 和源映射,但由于 HMR 的实现方式,它们无法协同工作。现在,它们可以了!这意味着在更改代码后,无需重新加载浏览器,错误堆栈跟踪和控制台日志现在将显示源代码的正确行和列,而不是编译后的输出。这使得调试变得容易得多!
作为背景,Parcel 使用 Web 套接字实现 HMR 更新,该套接字接收您更新的任何文件的编译代码。此代码以前使用 new Function() 进行评估,这使我们能够以非常快的方式更新模块,而无需重新加载整个脚本标签。不幸的是,浏览器对该 API 中的源映射支持不好。现在我们默认使用 eval,它在 Chrome 和 Firefox 中支持源映射。但是,Safari 仍然不支持 eval 中的源映射,因此我们现在有一个回退,即从开发服务器通过 HTTP 加载 <script> 标签来解决这个问题。作为一项额外的好处,如果您有一个在开发中拒绝 eval 的内容安全策略,我们也会自动回退到通过 HTTP 加载。这应该可以无缝工作,只是比 eval 路径慢一点。
CSS 模块中的本地作用域变量
#CSS 模块允许您在 CSS 文件中对类名、id 选择器、@keyframes 等标识符进行本地作用域,这样它们就不会与其他文件中的标识符冲突。但是,到目前为止,这并不包括 CSS 变量和其他带连字符的标识符(例如 --foo)。这意味着即使使用 CSS 模块,在一个文件中定义的变量名称也可能与另一个文件中的变量发生冲突。
Parcel 现在提供了一种选择加入的方式来对 CSS 变量和其他带连字符的标识符(例如 @font-palette-values)进行本地作用域。启用后,Parcel 将重命名 CSS 变量以包含其所在文件名的哈希值,这样它们就不会与其他文件发生冲突。如果您确实需要引用另一个文件中定义的变量,则可以使用新的 CSS 语法扩展来实现。
.button {
background: var(--accent-color from "./vars.module.css");
}显式声明文件之间的依赖关系还可以启用另一个很酷的功能:Parcel 现在可以摇树未使用的 CSS 变量!就像 JavaScript 摇树一样,Parcel 会跟踪每个文件中使用了哪些 CSS 类、id、@keyframes 以及现在的变量,并自动删除未使用的声明。这只有在使用 CSS 模块时才有可能,因为符号是在本地声明和引用的,而不是全局声明和引用的。对于设计系统和其他具有大量 CSS 变量的库来说,这可能是一个非常有用的功能,因为应用程序中可能只使用了一些可用组件。
查看 更新的文档,了解有关此功能的更多信息。
自定义 CSS 模块命名模式
#Parcel 现在还支持一种方法来配置编译 CSS 模块时使用的命名模式。默认情况下,Parcel 会在每个类名前加上其定义所在文件名的哈希值。现在,您可以通过在 package.json 中配置 @parcel/transformer-css 来定义自定义命名模式。
{
"@parcel/transformer-css": {
"cssModules": {
"pattern": "my-company-[name]-[hash]-[local]"
}
}
}查看 文档,了解详细信息。
npm 包中的通配符
#@parcel/resolver-glob 插件允许您使用通配符指定符一次导入多个文件。以前,它只支持项目中的本地文件,但现在您也可以从 npm 包中导入通配符。
import * as locales from '@company/pkg/i18n/*.js';
console.log(locales.en.message);查看 文档,了解更多详细信息。
还有更多!
#Parcel v2.6.0 包含许多其他较小的功能、错误修复和改进,包括对 Vue 的 compilerOptions 和 <script setup> 的支持、对更多图像格式的支持、对 SWC 的更新、改进的 Elm 错误消息等等。查看完整的 发布说明,了解更多详细信息。