Parcel 2 alpha 1 发布了!
Parcel 2.0.0-alpha.1 发布了!
今天,我非常激动地发布 Parcel 2 的第一个 alpha 版本!请试用它,并帮助我们完成 Parcel 2 的开发。在 GitHub 上查看它!

Parcel 2 是 Parcel 的完全重写版本,我们已经为此工作了一年多,并在之前的一年里进行了设计。它包含了我们从一开始构建 Parcel 所学到的所有东西,结果是比 Parcel 1 更可扩展、可扩展和可靠,同时保留了您对 Parcel 所期望的易用性和开发人员体验。
-
🎛 可扩展性 — Parcel 2 从头到尾都是完全可扩展的。插件类型已扩展,允许使用易于配置的管道扩展和覆盖几乎所有核心行为。虽然默认设置包括 Parcel 1 中的所有内容(以及更多),但现在您可以根据需要自定义和扩展几乎所有内容。
-
⚖️ 可扩展性 — 虽然 Parcel 一直利用并行处理和缓存来扩展到大型应用程序,但这在 Parcel 2 中得到了进一步的提升。我们现在缓存和并行化 Parcel 工作的更多部分,因此您可以期待更快的构建,尤其是缓存构建。我们还在内存中保留了更少的内容,因此 Parcel 2 可以扩展到更大的应用程序。
-
💪 可靠性 — Parcel 2 提高了我们缓存的可靠性,同时最大限度地提高了性能。我们使用了一个全新的跨平台文件系统 watcher,它可以检测细粒度的文件更改,即使 Parcel 未运行也是如此。同时,我们的资产图可以被非常细粒度地失效,这意味着缓存构建的性能几乎与监视模式完全相同!
配置
#Parcel 以零配置而闻名。这并不意味着不可配置,只是 Parcel 试图从代码本身推断尽可能多的信息,并使用其他工具(例如 .babelrc)的现有配置文件。用户喜欢这种易用性和开发人员体验,但总有一些边缘情况和实际用例需要更多自定义。
Parcel 2 是可选配置的。内置于 Parcel 2 CLI 的默认配置对于大多数应用程序来说已经足够了,并且包括 Parcel 1 支持的所有内容以及更多内容,但 Parcel 2 支持通过一组完整的插件类型扩展核心功能,这些插件类型专门为 Parcel 的每个核心阶段设计。
-
🔎 解析器 — 解析器将诸如 import './foo' 或 import 'react' 之类的导入转换为完整的路径,例如 /my/project/foo.js。Parcel 2 中的默认解析器包括对节点解析算法的支持,以及一些额外的功能,例如别名。但是,如果您想扩展或覆盖项目的解析算法,现在可以使用解析器插件来实现。
-
🦋 转换器 — 转换器将代码和其他资产从一种语言编译为另一种语言,或者以某种方式转换文件。例如,TypeScript 转换器将 TypeScript 编译为 JavaScript,Babel 转换器将 JavaScript 转换为不同的 JavaScript。转换器还负责从代码中提取依赖项,例如 import 语句和 require 调用,这些依赖项将传递回解析器、另一个转换器,依此类推,直到构建应用程序的完整资产图。
-
🗃 打包器 — 打包器插件以资产图作为输入,并输出一个包图,它类似于资产图,但资产被分组到包中。默认打包器将具有相同文件类型的资产(如 JavaScript 和 CSS)分组在一起,并执行代码拆分和一些额外的优化。我很期待看到社区如何使用自定义打包器插件来进一步进行高级代码拆分!
-
🏷 命名器 — 命名器插件负责确定每个包的输出文件名。默认命名器插件包括用于长期缓存资产的内容哈希,以及与 Parcel 1 相同的命名规则。如果您需要出于任何目的自定义包的文件名,命名器插件是实现此目的的方法!
-
👟 运行时 — 运行时插件允许在构建时将代码插入包中。默认情况下,我们使用它来添加加载包异步所需的运行时代码,并在开发中插入热模块替换运行时,但您可以使用它们在构建时有条件地插入任何类型的代码。
-
📦 打包器 — 打包器将相同类型的资产组合到一个输出包中,该包可以在浏览器中加载。例如,JS 打包器将 JavaScript 文件组合在一起,以便它们在正确的时间以正确的顺序执行。
-
🗜 优化器 — 优化器插件以某种方式优化包,例如最小化或压缩文件。例如,terser 优化器最小化 JavaScript 包。
-
✅ 验证器 — 验证器插件在后台运行以执行代码验证,例如 linting(例如 eslint)或类型检查(例如 TypeScript)。它们不会阻止开发构建,但如果启用,将阻止生产构建成功。由于它们在后台的低优先级队列中运行,因此当您只想快速进行更改时,它们不会导致任何性能下降。
-
🗞 报告器 — 报告器插件在整个打包过程中接收带有状态信息和日志事件的事件。例如,Parcel 2 CLI 是使用报告器实现的,开发服务器也是如此。您还可以使用报告器来实现其他类型的 UI 或仪表板、包可视化器等。
所有这些都在一个非常简单的 JSON 文件 .parcelrc 中配置。如果需要,则不需要 JavaScript 或复杂的逻辑来配置 Parcel。您还可以扩展其他配置,并将它们作为 npm 包共享。我们预计大多数配置将扩展 @parcel/config-default 包以根据需要添加或覆盖一些内置默认值。
例如,以下是如何在发布 parcel-transform-dart 包后将 Dart 的转换添加到您的应用程序中。
{
"extends": ["[@parcel/config-default](http://twitter.com/parcel/config-default)"],
"transforms": {
"*.dart": ["parcel-transform-dart"],
}
}
小型核心
#现在 Parcel 中的所有内容都拆分为插件,Parcel 核心变得非常小。它现在本质上只是根据应用程序中文件的图,以非常有意和优化的方式运行其他工具。所有内容都旨在并行完成并可缓存,无论是在本地还是最终在机器之间。
Parcel 维护着整个应用程序的高度优化的图,该图可以被非常细粒度地失效以触发仅重建必要内容的重建。这包括您的代码以及影响代码构建方式的所有内容,例如配置文件(例如 .babelrc)、插件版本等等。整个图在 Parcel 停止时被缓存到磁盘上,并在启动时恢复并被细粒度地失效,以便仅重建更改的文件。它就像监视模式一样,但即使 Parcel 重新启动也是如此!
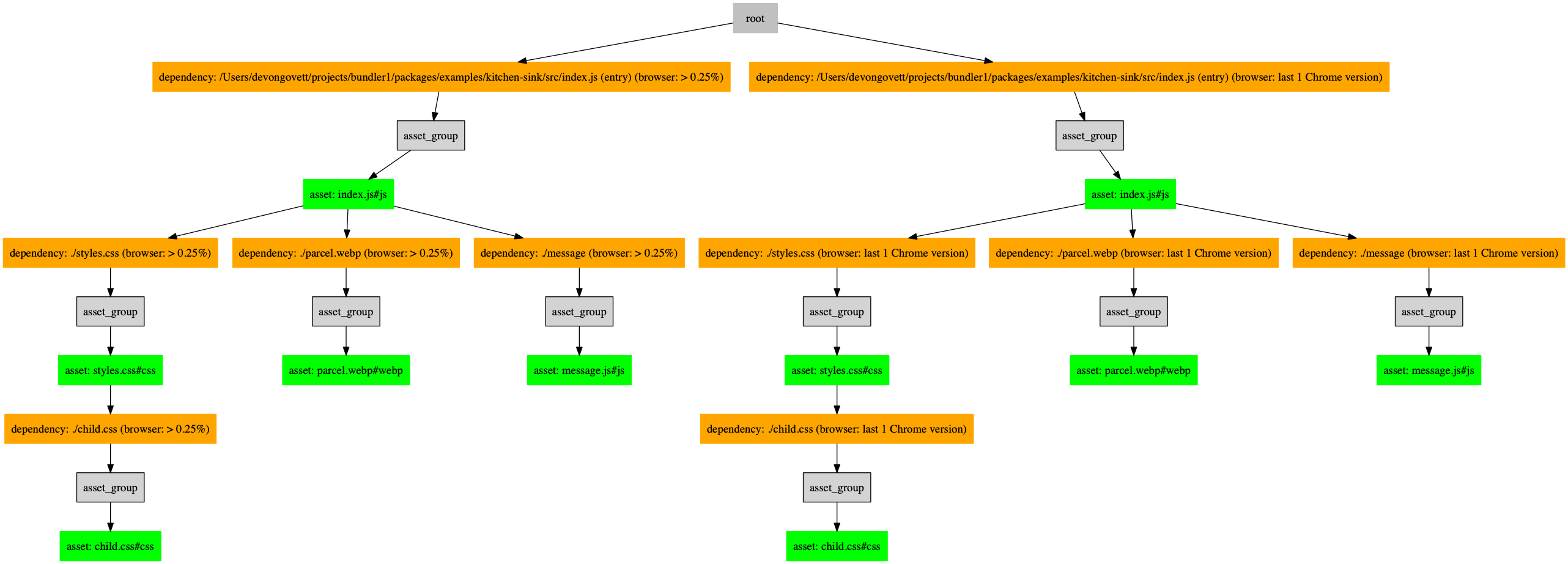
 Parcel 资产图,显示了具有多个目标的构建(见下文)。
Parcel 资产图,显示了具有多个目标的构建(见下文)。
工作程序池已更新,以利用 Node 12 中内置的新的 worker_threads 模块(如果可用),该模块的开销低于以前版本中使用的多进程后端。此外,我们抽象了 Parcel 中的所有文件系统访问,以便它可以与不同的文件系统实现一起使用。例如,您可能希望使用内存中文件系统在浏览器中运行 Parcel。
多个目标和包拆分
#除了全新的核心和插件系统之外,Parcel 2 还具有一系列新功能,包括对多个目标和包拆分的支持。
Parcel 2 允许您为多个目标配置构建,这些构建将并行构建。例如,您可能希望为支持现代语法的现代浏览器构建应用程序版本,以及为使用更多转译的传统浏览器构建版本。或者,您可能希望为节点和浏览器构建库。现在,您可以通过在 package.json 中配置目标来实现这些功能以及更多功能。
以下示例将导致两个完整的构建,分别针对最近的 Chrome 版本和更多传统浏览器进行编译。然后,可以使用差异加载技术加载它们,以减少现代浏览器的包大小。
{
"browser": "dist/legacy/index.js",
"browserModern": "dist/modern/index.js",
"targets": {
"browserModern": {
"engines": {
"browsers": [
"last 1 Chrome version"
]
}
},
"browser": {
"engines": {
"browsers": [
"> 0.25%"
]
}
}
}
}
在本地开发中,我们通过针对默认的现代浏览器目标进行编译来避免这种额外的工作,以提高性能。这意味着 Babel 和其他工具需要做更少的工作来转译您的代码,当您只是在 Chrome 中进行测试时。如果您需要测试特定目标(例如 IE 11 等旧浏览器),可以选择使用 CLI 的 --target 选项针对该目标进行构建。
Parcel 2 还支持高级包优化,它会自动将 react 和其他库等常见依赖项拆分为它们自己的包,这些包可以并行加载并与您的代码的其他部分分开缓存。这应该会导致比 Parcel 1 更小的初始包大小,因为它不再将常见依赖项提升到树的顶部,因为入口包不需要它们。
整个应用程序打包
#从一开始,Parcel 在打包整个应用程序(包括 JavaScript、CSS、HTML 和静态资产)方面比许多其他工具走得更远。大多数其他打包器仍然非常注重 JavaScript,并将所有资产类型转换为 JS,可能需要额外的插件才能在以后再次提取它们。Parcel 与文件类型无关,Parcel 2 通过允许您覆盖和组合代码处理方式的各个方面,将这一点提升到了一个新的高度。
Parcel 2 插件被组织成管道,这些管道可以非常轻松地组合起来以指定高级转换和构建步骤。资产通过一个 glob 与初始管道匹配,并通过该管道中的所有插件运行,直到文件类型更改(例如 .ts → .js)。然后,它们继续通过下一个管道,依此类推,直到到达管道的末尾。这允许单个插件专注于一项任务,并允许用户将多个插件组合在一起以完成更复杂的操作。
转换还可以输出多个资产,以防有不同类型的内联资产,例如 HTML 文件中的内联 <script> 或 <style> 标签、多部分 Vue SFC 或其他类型的尚未发明的多部分文件。这些内联资产将以与单独文件相同的方式进行处理,并且可以在它们被各自的管道处理后重新插入到它们来自的文件中。
这种灵活性 and 可组合性以前在 JavaScript 打包器中是不可能的,我非常期待看到这种功能将为基于 Parcel 构建的哪些新工具带来哪些可能性!
团队
#如果没有辛勤工作的出色核心团队,Parcel 2 将不会出现!
感谢 Atlassian 对 Parcel 的大力投资,并赞助了上面列出的两位开发人员的全职工作(Maia 和 Will)。还要感谢所有向我们的 Open Collective 捐款的人——这确实帮助 Parcel 成为可能。😍
试用它,帮助我们完成开发!
#您可以使用 yarn add parcel@v2 安装 Parcel 2 以试用它。自述文件中提供了一个 入门指南。CLI 与 Parcel 1 大致兼容,但在这个早期版本中您可能会遇到一些差异。还要注意,您之前使用的任何 Parcel 1 插件都将不再适用于 Parcel 2,需要进行移植。
这是 Parcel 2 的第一个 alpha 版本,由于它是 alpha 版本,因此会存在 bug 和缺失的功能。特别是,许多插件还没有从 Parcel 1 移植到 Parcel 2。如果您想提供帮助,请随时查看 v2 分支 上的现有插件以获取灵感(我们将在 Parcel 2 正式发布时提供完整文档),以及 GitHub 上的 Parcel 2 标签。其中一些问题也标有“Good First Issue”,是开始的好地方。
请在 GitHub 上 报告您发现的任何 bug。您也可以在 Twitter 上找到我 @devongovett。